Every eCommerce website can be broken down into two main parts: the front end and the back end. The front end determines the user experience, including the images you see, the text you read, the site layout, and other elements of the user interface. The back end consists of the database, server, and everything that fuels the logic of a website. In traditional commerce, the front end and back end are married and interdependent. Changes to the front end impact the back end and vice versa. Often, small changes require wholesale updates throughout the site to ensure everything works smoothly. Among most brands and tech teams, this symbiotic relationship is the eCommerce norm.
As companies’ needs have evolved, so have the technologies powering online stores. One recent solution that is gaining traction is headless commerce. Headless increases simplicity and ease of use for both retailers and customers.
In this article, we define headless commerce in a way that non-developers can understand. We talk about the benefits it offers to brands and retailers and the advantages it delivers to customers.

What is headless commerce?
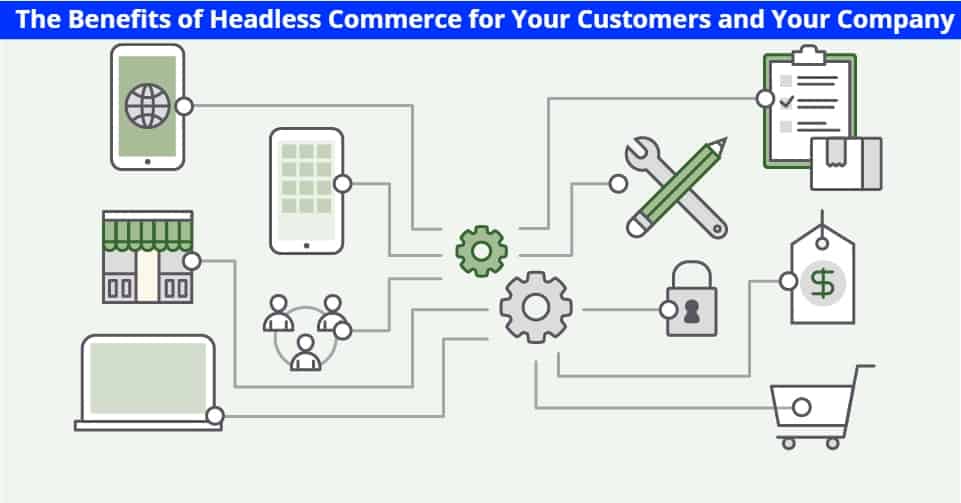
In its simplest form, headless commerce is a separation of the front end and back end of a website that allows each to operate independently so that changes on one end do not require reciprocal changes on the other. At the same time, both parts can still work together through the use of APIs. The important thing to know is that it removes IT dependency (in other words, the back end) for user experience and user interface projects (the front end). That way, user-centric changes can happen faster because they often don’t require IT resources.
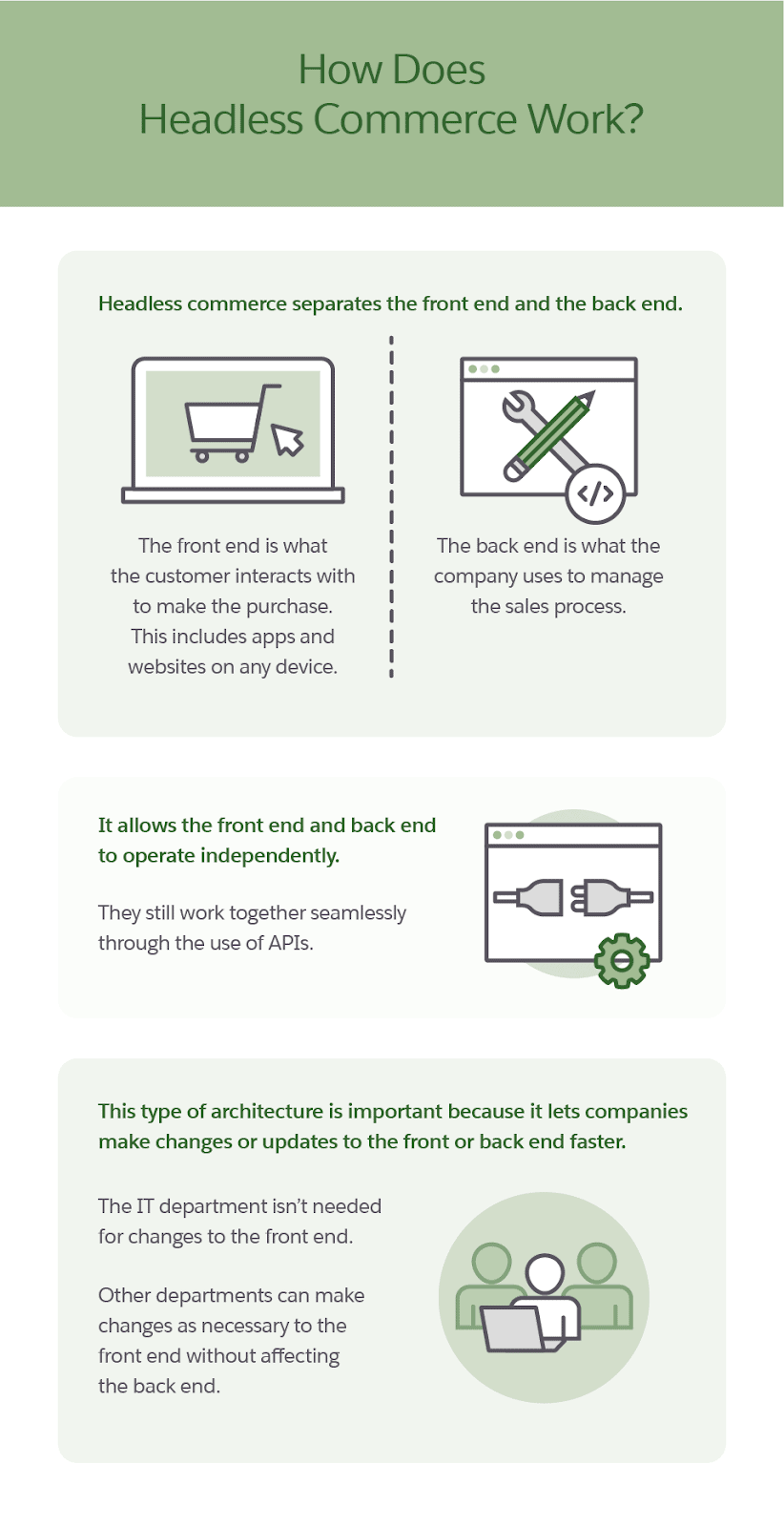
Headless eCommerce makes your site more flexible. Customers engage with your brand through your website using their desktop, laptop, tablet, smartphones, and a variety of other connected devices. In a few years, the formats consumers use to interact with your business will multiply further.
To accommodate the constant changes in user preferences, brands need to account for a front-end experience that works seamlessly across all those devices. In a traditional eCommerce model, this requires updates to the back-end system as well, which is a large and labor-intensive endeavor.
When companies migrate to headless commerce, they can create and publish changes seamlessly on the front end without having to apply code to the back end. In fact, non-developers can upload changes to the site themselves, minimizing the need for development resources with each front-end update. This allows creative teams to be more agile. Though for most non-developers, the differences here can still seem trivial. When you observe the broader benefits, you may discover your own reasons for wanting to switch over from traditional to headless eCommerce.

Headless eCommerce benefits brands and retailers.
The early adopters of headless commerce are bigger enterprises with larger development and IT resources. Indeed, the custom programming required to reliably produce and build a separate front end and back end can take a major investment of development hours. However, after the coding is finished, brands reap the benefits.
Generally, the best candidates for headless commerce are enterprises or companies with a muscular IT department and a build-it-here attitude. These businesses often have months-long development queues and ambitious creative and marketing teams that are eager to rapidly test new designs, copy, and templates on the front end.
For brands that do switch to headless commerce, the four biggest benefits for the company tend to be worth the effort.
- Better employee adoption. Most employees without a technical background can be reluctant to use new technologies due to steep learning curves. The simplicity of headless commerce solves this problem since all team members can easily access and update the front end without advanced technical skills. As such, many employees will take advantage of headless to ultimately improve the user experience.
- Consistency across channels. Traditionally, eCommerce website changes are routed through the IT team. Users of headless commerce can skip that step and deploy their own changes independently and absent developers. Since non-developers can commit changes to the front end without having to submit tickets to the IT team, updates can be made simultaneously across multiple channels, reflecting one consistent voice and message.
- Bespoke experiences. Personalize the customer experience on a greater scale. Headless commerce gives companies the power to deliver bespoke experiences by channel tailored to the use cases.
- Increased audience and revenue. Headless commerce can help brands increase their digital presence as they get their brand and products on as many digital properties as possible. This increases awareness and helps brands sell more.
These are reasons why teams may want to transition from traditional to headless eCommerce. At the same time, retailers interested in improving their user experience should also know how headless can help them deliver even better customer satisfaction rates.
 Customers win with headless commerce, too.
Customers win with headless commerce, too.
Since IT is no longer the gatekeeper of front-end changes, brand managers, creative strategists, and marketers can work together to enhance their headless website based on new design trends and user needs.
Two ways in which customers can also benefit from headless applications and websites are:
- Instantaneous changes and optimization. As soon as a business introduces new content to its front end, those updates are reflected almost instantly. Sites built with traditional commerce architecture, on the other hand, can sometimes take minutes if not hours before all users can experience a brand’s latest design.
- Rich user experiences and interfaces. As they are finally able to more easily control all the elements users interact with, brands can get more creative with the content they publish on their websites to provide experimental design. Additionally, the universal compatibility of headless commerce ensures your website works seamlessly and as intended between all devices and viewing formats. Managers of traditional eCommerce websites, however, have to account for responsive design to minimize the risk of elements disappearing or displaying incorrectly on different devices.
Headless commerce may be the right step for your eCommerce business.
The fact is, most developers are not designers and most designers are not developers. When you employ headless commerce, you allow your creative teams to focus on what they do best, which is optimizing the user experience and interface to improve customer engagement and conversions. Similarly, you make it easier for developers to prioritize enhancements to the back end, thanks to headless architecture.
Among enterprises, one thing that is certain is that other businesses in your industry will likely soon evaluate headless eCommerce and build their own headless applications. To get ahead of the innovation curve and leapfrog the competition, you may want to choose headless commerce moving forward, making it easier for your designers to create compelling customer experiences.